
Website development is like a digital asset for representing your business in the digital world. For developing a website activities involve Writing Code, designing user interface, integration of databases, ability to adapt to different screen sizes ranging from Mobile to Desktop screens. Functionality should also be implemented correctly across all devices.
In simple terms, a digital space for you on the internet, where users can discover, interact to gain information, and purchase products & services. Developers can build websites using different programming languages & frameworks, ensuring expectations of users are met.
What is website development?
Website development refers to the process of building and maintaining websites. It involves a wide range of tasks from structuring text and images to deploying complex web applications that are accessible over the internet. This process includes web design, which focuses on the appearance and user experience, as well as the technical aspects of coding and backend functionality. The role of a web developer is to use programming languages and frameworks to build a strong, efficient online presence for individuals, businesses, and organizations. Website development is a cornerstone of the digital era and is constantly evolving with new technologies, standards, and best practices.
Why is web development important?
A recent survey from Forbes in January 2024, about 66.2% of the world population uses the internet. This statement is enough to prove to you how crucial a website is for your business, which is reaching a wider audience.
Without a website, businesses miss out on potential sales, primarily originating from internet users for information & shopping. A well-designed website not only showcases products or services & also delivers value to its users, such as insights, DIYs, offers and more. Websites can facilitate online transactions, increasing sales opportunities.
Types of web development
- Front-end web development
- Back-end web development
- Full-stack web development
- Content Management System (CMS)
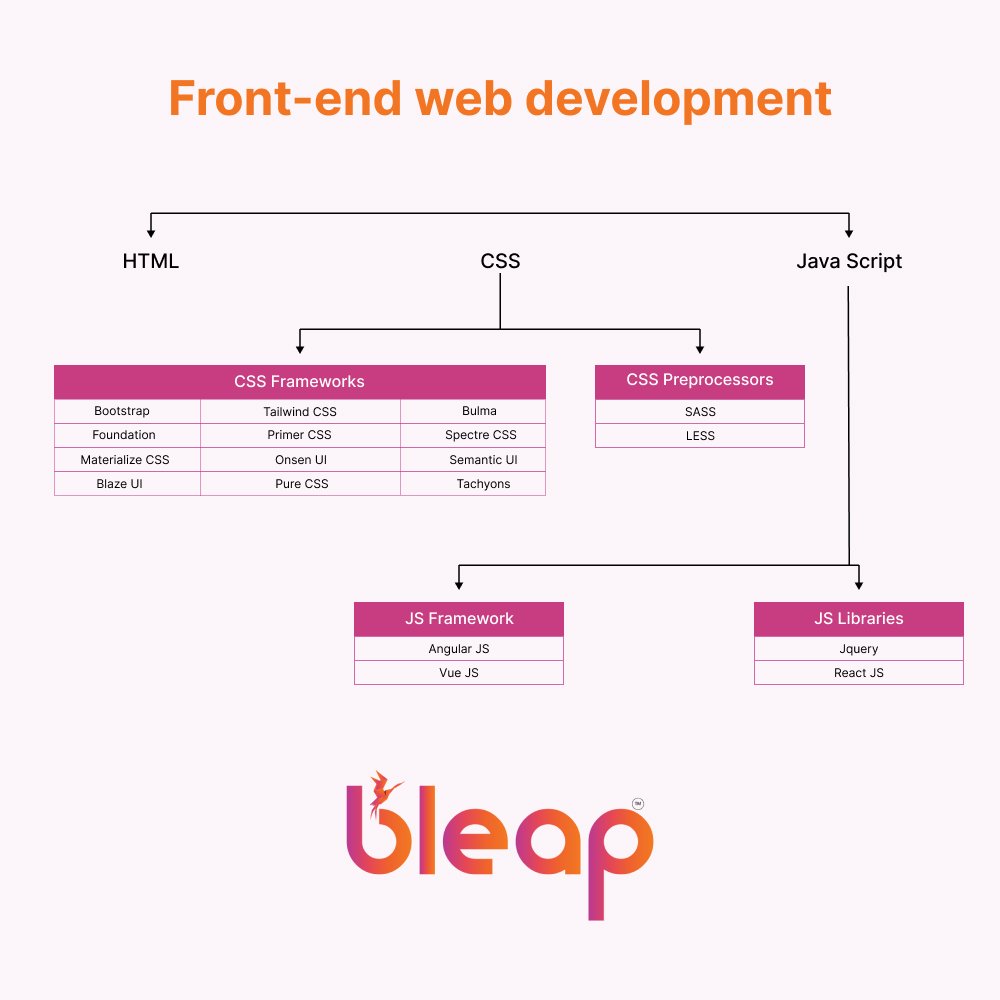
1. What is Front-end web development
Front of the web development is implemented with languages such as HTML for structure of website, CSS for styling your website, Javascript for interaction. With these three languages we can create visually appealing intuitive user interfaces, creating a delightful web experience.

a. HTML
HTML (aka) HyperText Markup Language, every webpage you see on the internet is built on this. Think of it as the skeleton. HTML provides structure & organisation, allowing front-end developers to create the layouts in a webpage.
In HTML, we can define elements like
- Headings
- Paragraphs
- Images
- Hyperlinks
- Other essential elements.
These are the basic building blocks to construct a house – each HTML tag represents a different piece of content or functionality.
When users interact with webpages, they interact with the HTML part of the page. Some actions are , clicking on a link or filling out a form etc These actions trigger pre defined actions defined within the HTML code block. This enables seamless interaction and navigation.
b. CSS
CSS, or Cascading Style Sheets it that source code that prettifies the elements on your HTML code. Front-end developers use CSS to style and customize the appearance of HTML elements on a webpage.
With CSS you can adds colors, patterns, arrangements, fonts, spacing, layout of elements on a webpage etc
When a users interact with a webpage, they’re indirectly interacting with CSS too. Example hovering your mouse cursor on a button can trigger a change in color of the button, this is defined by CSS.
c. JavaScript
Javascript adds functionality to web pages, making them dynamic and engaging. JavaScript is used to create interactive features like sliders, pop-up modals, form validation, clicking a button to submit a form triggers a JavaScript function
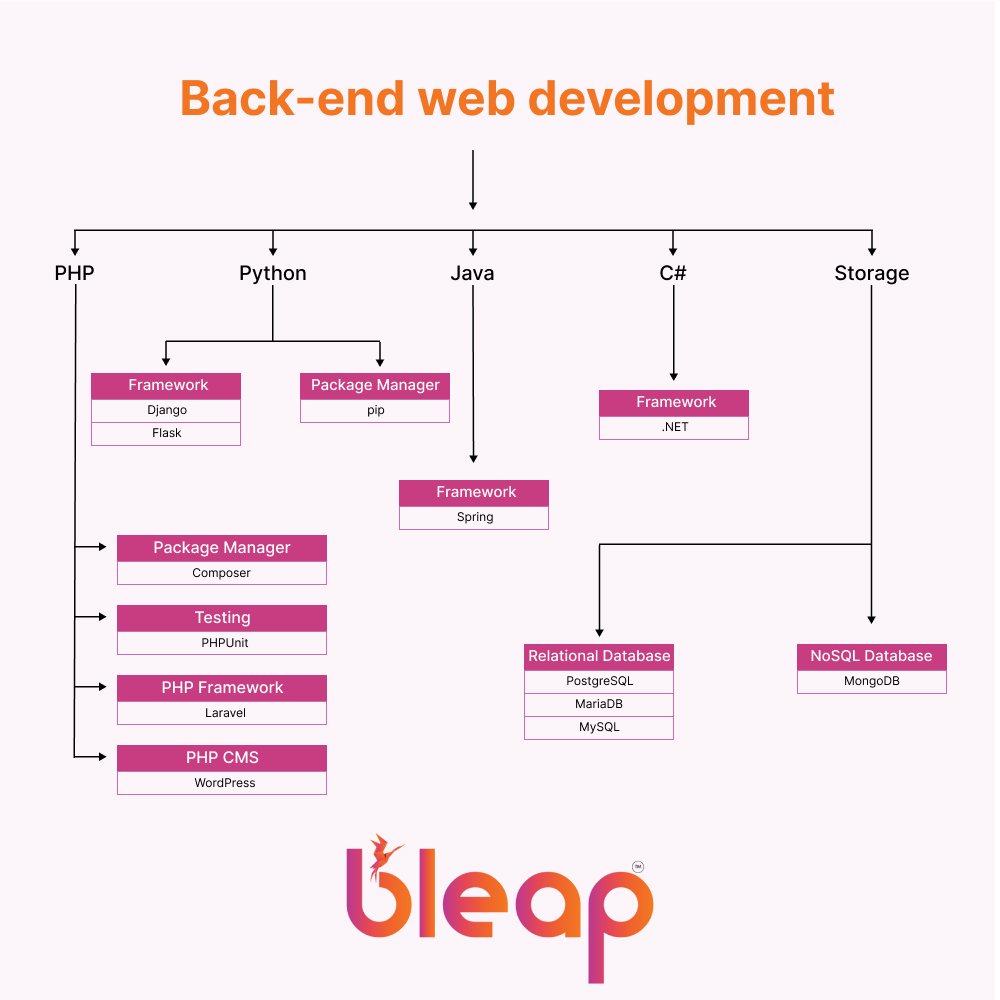
2. What is Back-end web development
Backend web development is the server-side of a website, you can call them the behind the scenes logic and functionality that powers the frontend elements of the webpage. Backend development typically involves managing databases, processing user requests, and generating dynamic content.
Backend development enables websites to perform complex tasks like user authentication, data storage, and content management without which websites would be static and limited in functionality.
Backend development is implemented through programming languages like Python, Ruby, PHP, or Node.js. These languages work with databases such as MySQL, MongoDB, or PostgreSQL to store and retrieve information. Frameworks like Django, Flask, Rails, or Express.js are used to streamline development.

a. Python
Python is a powerful, versatile, and easy to use back end programming language. Python is a favourite among Back-end developers because it allows them to build robust and scalable web applications efficiently.
Python’s simplicity and human readability make it ideal for back end development. Python has an extensive ecosystem of libraries and frameworks, such as Django and Flask, providing tools to handle tasks like database management, authentication, and routing, speeding up the development process and much more.
b. PHP
PHP, or Hypertext Preprocessor is a powerful scripting language used to create dynamic and interactive websites.PHP can process data, interact with databases, and generate dynamic content on the server-side, additionally, it enables developers to handle user requests, process form submissions, and generate customised web pages based on user input.
It’s easy to learn and use. Making it an ideal choice for beginners while also offering advanced features for experienced developers.PHP integrates seamlessly with databases like MySQL etc
c. .NET
.NET is a powerful framework developed by Microsoft, to streamline the process of building dynamic and scalable web applications. .NEt has a comprehensive set of tools and libraries for a wide range of scenarios for everything from data storage to user authentication to pre-built components and functionalities. One key advantage is .NET integrates with other Microsoft technologies, such as SQL Server for database management and Azure for cloud hosting. With the added benefit of security features makes it an ideal for building mission-critical web applications.
d. Java
Java is a versatile programming language known for its stability, scalability, and portability. With Java you can build robust and high-performance web applications that can handle heavy traffic and complex tasks. With Java you can create back-end systems that can handle large volumes of data, process transactions securely, and scale to meet growing demands.
Java is platform independent, meaning Java applications can run on any device or operating system.Java has an extensive ecosystem of libraries and frameworks like Spring, Hibernate, providing developers with tools for building scalable and maintainable web applications.
e. MySQL
MySQL is like a trusted storage room. It’s a popular open-source relational database management system used to store, manage, and retrieve data for web applications.
MySQL provides a structured & organised way to store, retrieve information for web applications. MySQL is flexible and scalable, meaning it can handle large volumes of data and concurrently support multiple users with robust security features to protect sensitive data to ensure compliance with privacy regulations.
Process of Website Development
1. Understanding the Client’s Requirement:
We start by understanding the purpose of clients need for a website. Purpose has to be clearly established. Is client looking to Generate leads make sales, provide information? Who is their target audience?
Are discussed based on the clients needs and interests. Site is created based on the content and the branding guidelines ensuring the website aligns with the brand identity.
Hosting and platforms used in development are also discussed, which helps us to choose the platforms, hosting etc while going live.
2. Create a wireframe
Wireframe is a map containing various paths users take to accomplish their goals while on the website. Ensuring a smooth and intuitive browsing experience are some of key goals that we are trying to achieve. Content is arranged in a logical manner that fits the audience and browsing behavior.
Content is created based on user needs & navigation. Preference regarding color schemes, fonts, or layout styles, are taken into account while designing the website. With these inputs in mind a mockup of the Home page is shown and a sign off is taken. Based on the sign off other pages are designed.
3. Front-End Development
Front end developers take design assets provided, armed with their expertise in HTML, CSS, and JavaScript, craft the website’s user interface.
Design mockups are sliced into code, every visual element is faithfully represented. CSS is written to style the website’s appearance, making it visually appealing and consistent with the design. Additionally interactive features & functionality are implemented using JavaScript
4. Back-End Development Integration
Upon front end structure completion, back end developers take over implementing the website’s dynamic functionalities based on requirement. Static websites do not require back end developers.
Dynamic websites where features like
- User Accounts
- Forms
- E-Commerce Features
- Data Storage
- Server Side Logic
- Handling User Interactions
- Data processing
- Database interactions
Are required, then back-end development takes center stage. These functionality are coupled with the front end elements & with the use of APIs, making the website fully functional.
5. WordPress Development (Optional)
CMS developers excel at utilizing CMS systems like WordPress to streamline website development. CMS systems have user-friendly interfaces with an extensive plugin ecosystem. In WordPress, we can access a wide range of tools for hosting management, content publishing, lead generation, e-commerce, all these activities with reduced or minimal coding.
6. Testing
Testing team meticulously examines every aspect of the website with user based inputs to identify bugs and glitches in the website or its functionality. Performance across various devices and browsers are also tested. Bugs are promptly reported to developers, to resolve. Once the website is thoroughly tested and deemed bug-free, it is submitted to the client for review.
The final outcome meets our client’s expectations and requirements. With a goal to deliver a website that enhances the client’s online presence and the best possible representation of their business in the digital world. If you’re seeking website development services in Bangalore, explore our web development service in HSR Layout. Let us help you create a website that stands out in the digital landscape.